When it comes to building a WordPress website that doesn’t just look good today but can also hold its own tomorrow, staying power becomes paramount.
For Hongkiat.com readers-web designers, developers, and creatives who value innovation-this is especially true.

If a WordPress theme doesn’t look 2025-ready, doesn’t offer built-in flexibility, or hasn’t been actively maintained, it’s bound to cause headaches down the road.
Whichever design or theme you choose should be able to evolve alongside your business (or side project), not hold it back.
But with 5,000+ free and paid WordPress themes (and counting) on the market, it’s easy to feel lost.
So which ones really shine if you aim to stay ahead of the curve?
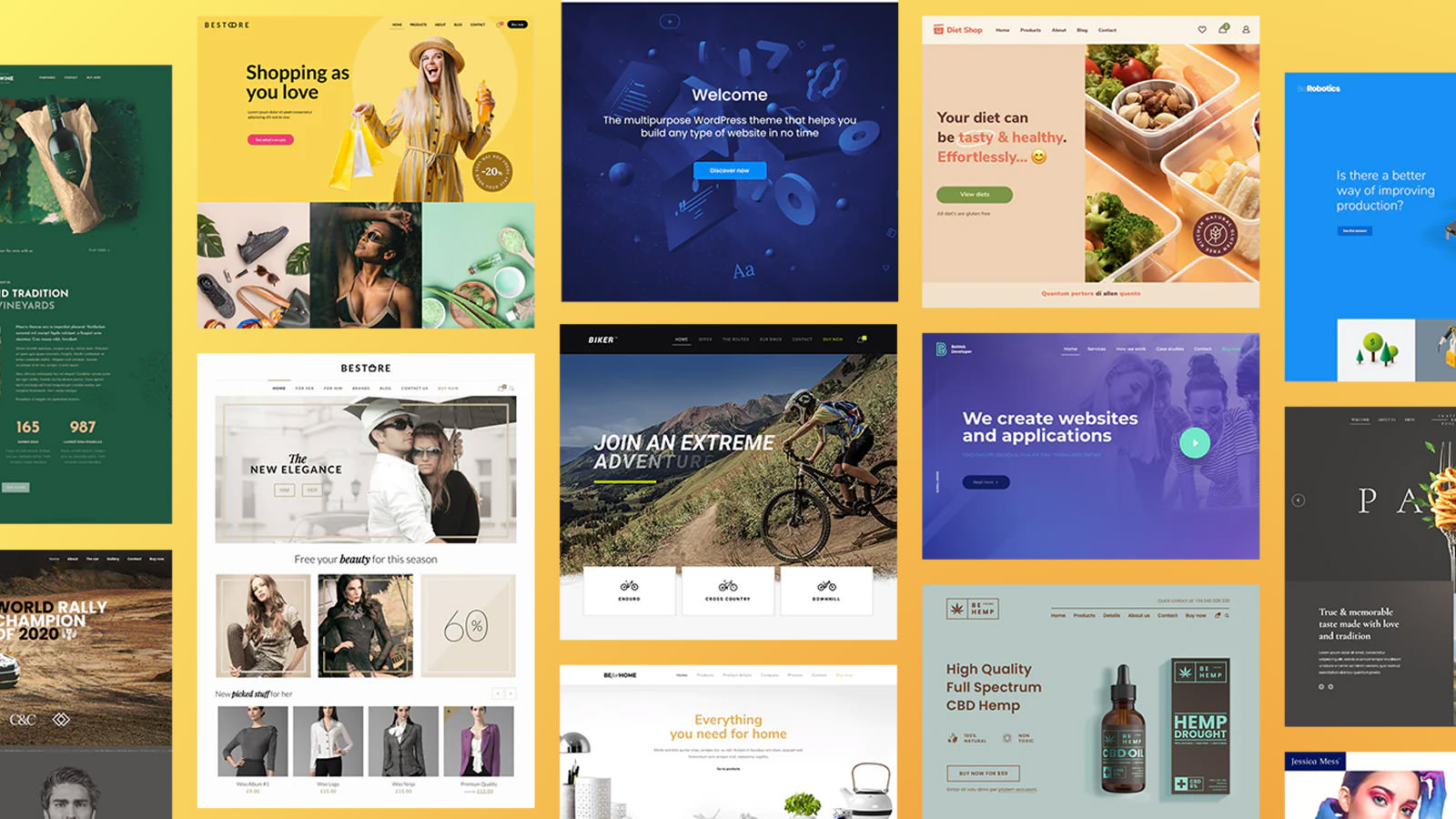
Below, we’ll take a look at the best WordPress themes (free and paid) in 2025-each one tested, refined, and backed by robust design capabilities.
The Best WordPress Themes for 2025 Include:
| UiCore PRO | Betheme | Blocksy |
| Litho | Uncode | Avada |
| Total Theme | Woodmart | Pro Theme + Cornerstone Builder |
These themes feature intuitive page builders, beautiful designs, and the flexibility that developers crave. If you’re looking to streamline your workflow while ensuring your sites look next-level, read on.
Key Takeaways
- Focus on Future-Proofing: Themes must be actively updated and sport a contemporary look. That way, you won’t need to rebuild your site a year from now just because the theme is stuck in 2019.
- Thousands of Options-But Only a Few Will Do: With so many WordPress themes available, the real standouts for 2025 are those like UiCore PRO and Betheme, thanks to their extensive feature sets and design adaptability.
- Look for Developer-Friendly Features: A good theme in 2025 isn’t just about drag-and-drop. It’s about customization, easy mobile editing, high performance, and reliable support-all crucial for developers managing multiple sites or advanced features.
- Why These Themes Shine: Themes like UiCore PRO offer niche benefits such as agency-focused structures, while something like Betheme is famed for its multipurpose approach. Each suits a slightly different developer need, so you can choose based on your unique project.
- Support & Feedback: Themes with dedicated support-like Litho-often spark glowing reviews. This makes a difference when troubleshooting complex builds or rolling out advanced features.
What Sets These WordPress Themes Apart?
These top themes share defining traits that can streamline your development process and enhance your site’s UX.
- Ease of Use: Pre-built demos are fantastic, but only if they’re simple to edit. If you’re spending hours in a confusing backend, that’s a red flag. Themes highlighted here pride themselves on intuitive interfaces and well-documented builder tools.
- Multiple Builder Options: From WordPress’s native block editor (Gutenberg) to powerhouse plugins like Elementor, different developers have different preferences. These themes typically support multiple major page builders, ensuring you don’t have to alter your workflow.
- Flexible Customization: These best WordPress themes for 2025 come loaded with website demos, yet remain highly flexible. Tweak layouts, adjust color schemes, or integrate custom scripts-whatever your vision, you won’t be locked into a cookie-cutter style.
- Forward-Thinking Design: “2025-ready” means not just looking modern but ensuring sites can adapt to future design trends. The multipurpose demos included with each theme should remain fresh and relevant for years to come.
- Mobile Editing: A significant portion of web traffic comes from mobile devices. While nearly all top-tier themes boast responsive design, the page builder’s mobile editing features are vital. You need an easy way to refine how your site appears on various screen sizes.
- Performance: If a theme or builder loads slowly, everyone loses-developers spend more time waiting, and visitors bounce. Each theme here scores well on performance tests, so you can focus on building your site rather than dealing with speed issues.
- Reliable Customer Support: Even pro developers appreciate a guiding hand when deadlines loom. Whether it’s a ticket-based system, knowledge base, or community forum, these themes are backed by active support teams.
Quick Reality Check
It’s tempting to think finding a perfectly matched theme is a walk in the park. While the process can be straightforward with proper research, choosing a future-ready theme is crucial to avoid unexpected redesigns. Keep these points in mind:
- Make a Strong First Impression: Your site should look professional and stand out in a crowded online space. Every theme mentioned here can help you achieve that when used effectively.
- Future Readiness Is Non-Negotiable: As web standards shift, so do theme requirements. A theme that’s frequently updated and built on flexible code can evolve right along with your business-or your personal brand.
The Themes at a Glance
In creating this list, we considered:
- Performance & Adaptability
- Developer Tools
- Business Owner Requirements for 2025 and Beyond
All of these future-proof themes feature clean code, top-notch responsiveness, and SEO-ready structures.
Why These Themes Excel
- Performance: Comprehensive demo libraries to launch site projects quickly
- Ease of Use: Intuitive drag-and-drop builders for pages, headers, footers-even WooCommerce
- Adaptability: Design blocks, templates, developer-friendly layouts, and more
- Ongoing Support: Responsive help desks, thorough documentation, and video tutorials for quick problem-solving
Your Next Steps
Based on the context of the article discussing WordPress themes and their features, I’d complete the last point like this:
- Preview Themes & Builders: Take time to explore each theme’s demos. See if their builder tools align with your typical workflow, whether that’s Elementor, WPBakery, or another preferred editor.
- Match Templates to Project Specs: If you want to see how a theme might look for an eCommerce site versus a personal portfolio, explore the pre-built websites and templates. These provide insight into the theme’s range and design capabilities.
- Pick One That Feels Right: Ultimately, the best theme is the one that keeps pace with your vision and offers the right balance of features, customization options, and ease of use for your specific needs.
1. UiCore Pro: WordPress Theme for Gutenberg and Elementor
UiCore Pro’s impressive array of blocks, widgets, and page sections allows you to customize every nook and cranny of your website.
Its standout feature is its huge library of website templates, template blocks, and inner pages. A beautiful example is Slate, a UiCore Pro top 10 downloaded demo in 2024. Slate would provide an ideal template for creating a services-oriented startup. New demos/pre-built websites are added to the existing library of 60+ pre-built websites monthly.
Other features you will love:
- Next-Gen Theme Options: Provides total control over your site’s look and feel
- Theme Builder: Does the same for the static elements of your website
- Premium Widgets: 250+ premium widgets that take the place of plugins you might otherwise need to generate traffic to your site
- Admin Customizer: Allows users to personalize the admin panel’s look and feel to suit their preferences
- White Label Option: Ideal for anyone interested in customizing UiCore Pro to conform to their own brand
Primary users include Agencies, Architects, Online Shop owners, Startups, and SaaS providers.
Current Rating: 4.6 on Trustpilot
2. Betheme: Fastest Theme of Them All
With Betheme it’s possible to build virtually any type or style website quickly. That is good news for busy web designers, web developers and businesses seeking an online presence.
Betheme’s standout feature (one of several) is its outstanding library of 700+ responsive and fully customizable pre-built websites, and each is just a click away. New demos are made available every month.
How would one of these pre-built websites help you get a project off to a quick start? Try the Be Gadget example, a top downloaded demo in 2024. If you are thinking of opening a small online shop you might be able to put it to immediate use.
Other cool features include:
- Superfast BeBuilder: Completely rewritten for enhanced speed and performance, making site building faster than ever
- WooBuilder: Includes 40+ WooCommerce demos, allowing quick and easy creation of online stores
- Customizable Layouts: Offers flexible layout options for portfolio, blog, and shop pages
- Tools for All Users: A Developer Mode and a Query Loop Builder for developers, Popups for Marketers, and a WooCommerce Builder for sellers
- Five-Star Customer Support: Betheme’s customer service center ensures five-star treatment
3. Blocksy: Popular WooCommerce Theme
Blocksy’s standout feature is its Header Builder that enables you to craft a header that exactly fits your brand. Header elements offer a range of customization options that allow you to design user-friendly and engaging headers. Blocksy is fully integrated with WooCommerce and is an ideal choice for shop owners and web designers with business and marketing clients.
- Starter Site Example: Would you be interested in an idea or example to help initiate a project for a startup business? Blocksy’s Biz Consult starter site example might be just what you need. Be sure to view the live video to get the full effect
- Monthly Pre-Built Sites: New pre-built website selections are released monthly
- Easy Customization: Every part of a Blocksy-designed site will lend itself to easy customization
- Developer-Friendly Tools: Blocksy’s functionality extending hooks, filters, and actions make it developer friendly
- WooCommerce Integration: Blocksy is fully integrated with WooCommerce and is an ideal choice for shop owners and web designers with business and marketing clients
- Top-Notch Support: The average ticket resolution time is less than 24 hours. Documentation and selections of YouTube videos are readily available
Current Rating: 4.97 on WordPress.org
4. Litho: Modern and Creative Elementor WordPress Theme
Litho is an all-purpose theme that can be used for any type of business or industry niche, whether the need is to create a website, a portfolio, a blog, or all the above.
Features include 37+ ready home pages, 200+ creative elements, and more than 300 templates, all of which can be imported with a single click. Are you in need of a template of an idea for a startup site? Litho’s Home Startup example could be just what you need to get your project underway.
Litho has plenty more to offer, including:
- Integrated Header-Footer Builder: Choose from pre-built layouts or design custom headers and footers tailored to your needs
- Client-Specific Features: Designed to meet the needs of digital agencies, businesses, bloggers, shop owners, and more
- Portfolio Features: Cool portfolio-build features that include attractive hover styles
- Plugin Compatibility: Compatibility with most well-known free and premium plugins, including WooCommerce
Support includes online documentation, YouTube videos, and installation and update guidelines. Average support ticket time less than 24 hours.
5. Uncode: WordPress Theme for Creatives
Uncode does not advertise a main feature, and its primary client or target use would be any person, enterprise, or niche.
- Demo Popularity: Uncode’s demos are extremely popular with its users. They often provide the ideas and inspiration that needed to get a project underway
- User Showcase: Uncode even highlights sites its users have created based on these demos
- Featured Demo: Take for example Uncode’s Creative Marketing demo, one of the most popular downloaded demos in 2024. It’s a real attention-getter featuring a clever hover effect and could be just what you are looking for to introduce yourself or your business!
The topical range of available pre-built designs is exceptional. New pre-built website releases take place every 3 to 6 months.
Other popular features include:
- Enhanced Frontend Page Builder: Comes with 85 meticulously designed modules for a streamlined and efficient building experience
- Wireframes Plugin: Includes access to a selection of 750+ wireframes
- Exceptional Support: First-rate support (ticket resolution less than 24 hrs.), plus there is a support group on Facebook
Updates are continuously released based on customer demands.
Current Rating: 4.89
6. Avada WordPress Theme: #1 Best Seller
They have plenty to say with Avada as it is the #1 best-selling WordPress theme of all time with 750,000+ satisfied customers; more than enough to suggest that theme, often referred to as the Swiss Army Knife of WordPress themes has everything going for it.
Avada Business pre-built website is a professional and fully customizable template. It is one you could easily use for showcasing corporate services or creating an awesome online presence for any business.
Avada is responsive, speed-optimized, WooCommerce ready, and lets you design anything you want the way you want to without touching a line of code.
Ideal for anyone from the first-time web designer to the professional with its:
- Responsive Framework: Ensures your website adapts perfectly to any screen size or device
- 1-Click Demo Importer: Quickly import pre-built demos
- Pre-Built Websites: 85+ professionally designed pre-built websites
- Live Visual Drag and Drop Builder: Build and customize your site with an intuitive drag-and-drop interface
- Advanced Theme Options: Capability to customize anything
- Extensive Design Library: 400+ pre-built web pages together with more than 120 design and layout elements
Avada is eCommerce enabled. You can expect to receive 5-star support from Avada’s support team while having ready access to free lifetime updates, its extensive video tutorial library, and its comprehensive documentation.
Avada has over 24,000 5-star reviews on ThemeForest. Current Rating: 4.77
7. Total: Easy Website Builder for All Levels
Any website-building project type can benefit from using Total due to its superior flexibility, clean code, and its multiplicity of time-saving website building features.
Total’s standout feature is its easy page builder for DIYers. Total also features comprehensive selections of developer-friendly hooks, filters, snippets, and more.
- Flexible Page Builder Integration: Total uses WPBakery as its page builder as it considers it to be the superior page builder for WordPress. If you happen to be an Elementor fan, Total has built in integration with both Elementor and Gutenberg
- Extensive Design Features: Other features include dynamic layout templates, boxed and full-width layouts CSS effects (animations), custom backgrounds, sticky headers, mobile menu styles, and more
- Robust Design Resources: Total gives you more than 100 builder elements, 90+ WPBakery patterns, and 50+ premade demos to work with. The inspirational demos provide an excellent way to get a project off to a fast start. The Biz for example is a sweet little one-page website that could be used as the basis for starting a business
Current Rating: 4.86
8. Woodmart: Popular Multipurpose WooCommerce Theme
A first glance at the Woodmart site can be a revelation in that you’re apt to experience an array of content sections that appear to have been created exactly the way you would like to be able to do it when you are having a good day.
Woodmart’s standout feature is its custom layout builder for shop, product cart, and other client-centric features that include “Frequently Bought Together” and “Dynamic Discounts.”
- Store-Focused Design: Much of what Woodmart offers is directed toward in-store design, but there are client-specific features as well including a White Label option, and social integrations for Marketers
- Scalable Store Solutions: Whether your goal is to create a small store, or a multivendor marketplace site, Woodmart has what you need to make it a success
- WooCommerce-Based: Fully integrated with WooCommerce, so you won’t need additional plugins to build your store
Woodmart’s Mega Electronics demo is a great example of the realism you can expect. Substitute your content and you have your store. A new selection of demos is released every month.
9. Pro Theme + Cornerstone Builder: Most Advanced WP Theme
As these features are maintained at a high degree of usability Pro Theme’s standout feature is the constant flow of updates and features this theme can place before its users.
These features:
- Comprehensive Family of Builders: Includes a Header Builder, Page Builder, Footer Builder, Layout Builder, Blog Builder, Shop Builder, and more
- Design Cloud: Access a rich collection of design assets
- Max Service: Includes a wealth of premium plugins, templates, and multiple custom-designed websites from a leading personal brand agency that designs websites for various leading brands and celebrities
- Demo Collection: An excellent collection of demos like this Konnect example that can be used to kick off an online store project
- Extensive Support Resources: Support materials that feature a support manual, YouTube tutorial videos and a Forum
Updates are released every two weeks.
What is the ideal website project type that Pro supports? The answer is simple: Anything.
Why the Right WordPress Theme Matters
A WordPress theme sets the visual and functional foundation of your website.
In 2025, it’s not enough for a theme to look good on desktop alone.
It needs to:
- Work seamlessly with top page builders like Elementor, Gutenberg, or WPBakery
- Offer high-quality prebuilt templates, so you can launch quickly and efficiently
- Support mobile editing, ensuring visitors have a smooth experience on any device
- Provide reliable speed and overall stability, essential for keeping bounce rates low and user engagement high
- Feature dedicated support, so you won’t spend hours troubleshooting an issue that could be resolved in minutes
Spotting a Future-Ready Theme
Much like staying current with design trends and coding best practices, succeeding in WordPress means choosing a theme that’s actively maintained and flexible enough to adapt to technological changes.
A top-tier theme won’t restrict you to specific layouts or color schemes. Instead, it will let you experiment with everything from parallax effects to dynamic animations-without compromising performance.
Testing the Waters
Before committing, test-drive a theme’s builder tools and explore its templates. This hands-on approach reveals how well each theme matches your project’s requirements-whether you’re creating a personal portfolio, a sleek eCommerce shop, or something more experimental.
Making the Final Call
Ultimately, the best theme is one that supports your vision and has the performance capabilities to power your boldest ideas. With the right choice, you’ll avoid costly re-platforming later and can focus on innovation.
If you’re overwhelmed by the 5,000+ WordPress themes available, don’t worry. By focusing on builder compatibility, mobile responsiveness, speed, and reliable support, you’ll quickly identify the ideal themes to power your projects through 2024 and beyond.
| WordPress Theme | Quick Overview | Top Feature |
|---|---|---|
| UiCore PRO | Best WordPress theme for Elementor | Pre-built website templates for rapid design and customization |
| Betheme | Fastest WordPress and WooCommerce theme | 700+ pre-built websites, robust BeBuilder & WooBuilder for eCommerce |
| Blocksy | Superior for WooCommerce design with free version | Deep WooCommerce integrations and minimal bloat for fast-loading shops |
| Litho | Highly customizable theme | Diverse demos and advanced customization options for unique frontends |
| Uncode | WooCommerce Theme for Creatives | Creative layouts and minimal codebase for enhanced performance |
| Avada | #1 Best-Selling Theme | Built-in speed optimizations and robust eCommerce functionality |
| Total Theme | Easy Website Builder for all levels | Superior flexibility and clean code for customizing any layout |
| Woodmart | Perfect for shops and startups | Custom shop layout builder and performance optimizations for better UX |
| Pro Theme + Cornerstone Builder | Advanced theme with powerful real-time frontend builder for developers | Regular updates and code-friendly environment for advanced customization |
The post 9 Best WordPress Themes for 2025 (Free and Paid) appeared first on Hongkiat.