Building a compelling online portfolio is a vital step for creatives, freelancers, and professionals looking to showcase their work. Understanding this, we’ve put together a selection of 20 WordPress themes, each carefully chosen to help you present your portfolio in the best light. Our list includes both free and premium WordPress themes, ensuring there’s a fit for every budget and style preference.

These themes are designed with a diverse range of professionals in mind. Whether you’re a photographer, graphic designer, artist, or writer, our collection offers a variety of layouts and features to highlight your work effectively. They’re not just about aesthetics; these themes are user-friendly, responsive, and optimized to make your portfolio stand out and capture the attention of potential clients or employers.
Free Portfolio WordPress Themes
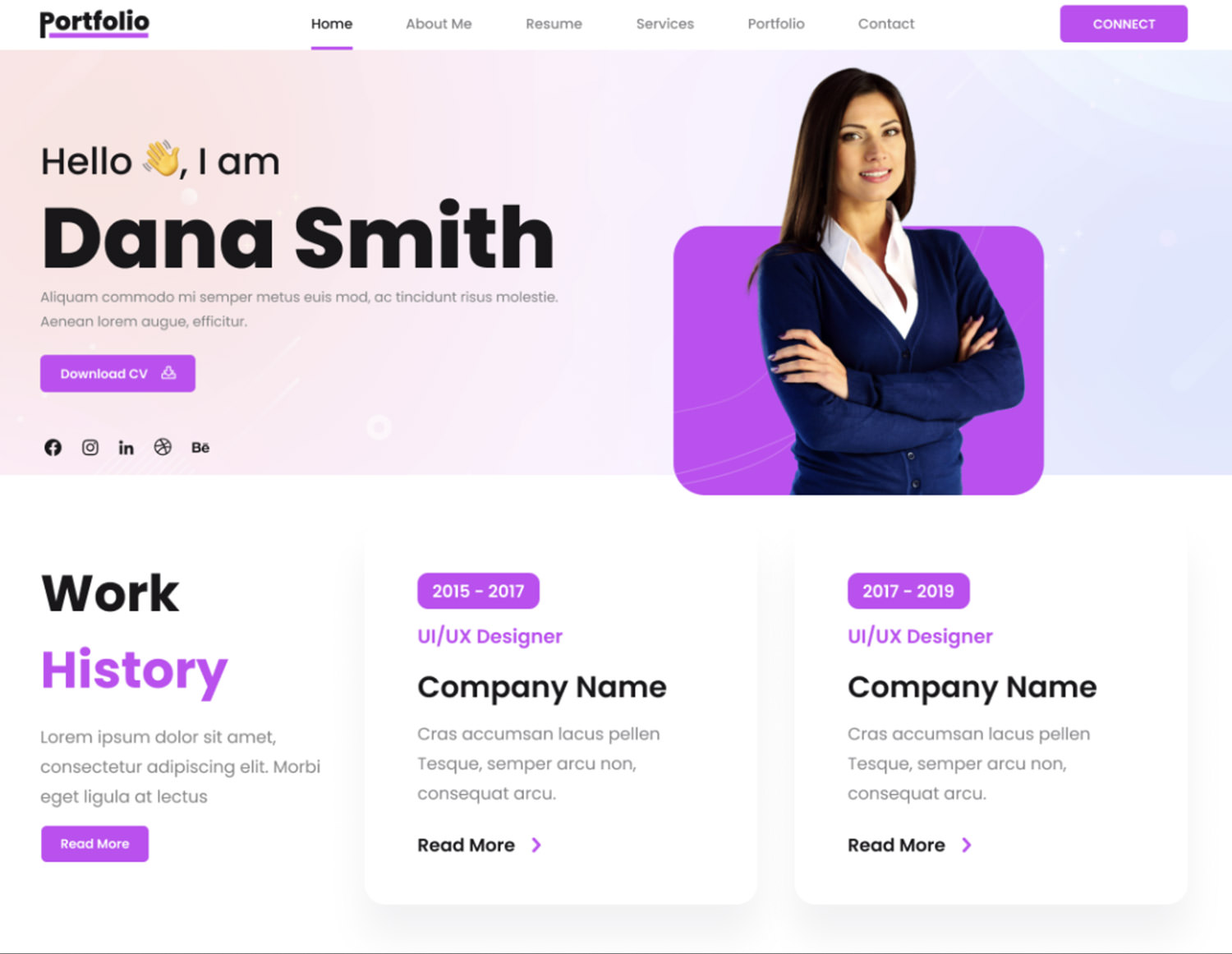
CV Portfolio Blocks

CV Portfolio Blocks simplifies the task of creating a personal website for job seekers, freelancers, or anyone wanting to display their professional journey online.
This theme features a modern, clean design, enhancing readability and visual appeal on both desktop and mobile devices. Easily personalize it with photos, educational background, work history, and skills. Customization is straightforward, offering options to adjust colors, fonts, and layouts to suit your style.
Key aspects include distinct resume sections like About Me, Work Experience, and Contact, with additional features for resume downloads and direct contact.
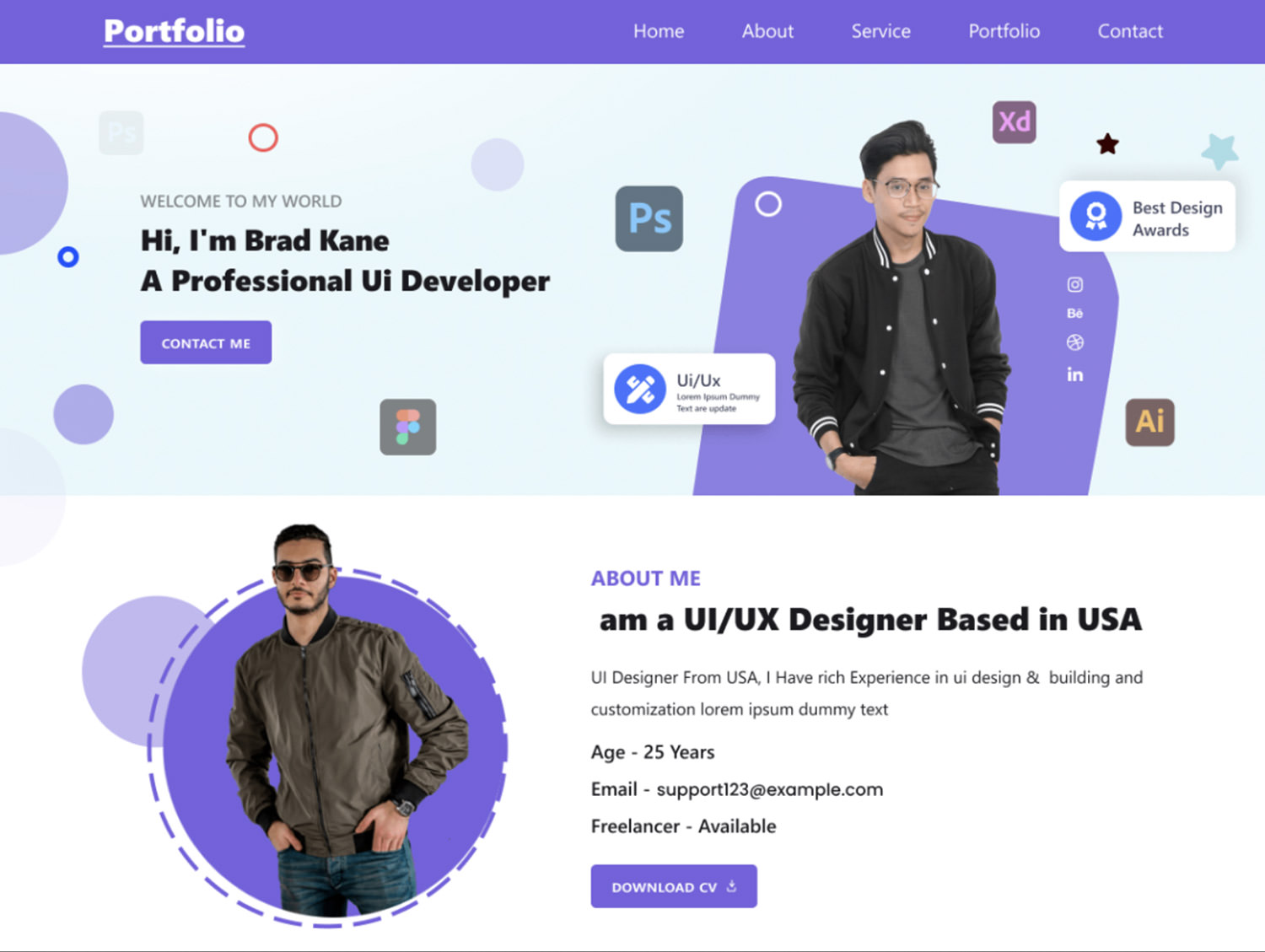
Freelancer Portfolio

For freelancers in various fields, the Freelancer Portfolio WordPress Theme offers a dynamic platform to showcase your personality, education, skills, and goals.
This theme is suitable for content creators, photographers, designers, or hobbyists. It’s designed for both professional growth and personal expression, supporting easy content edits and image updates.
The theme’s layout is intuitive, requiring no special skills to manage, making it an excellent choice for maintaining an online presence.
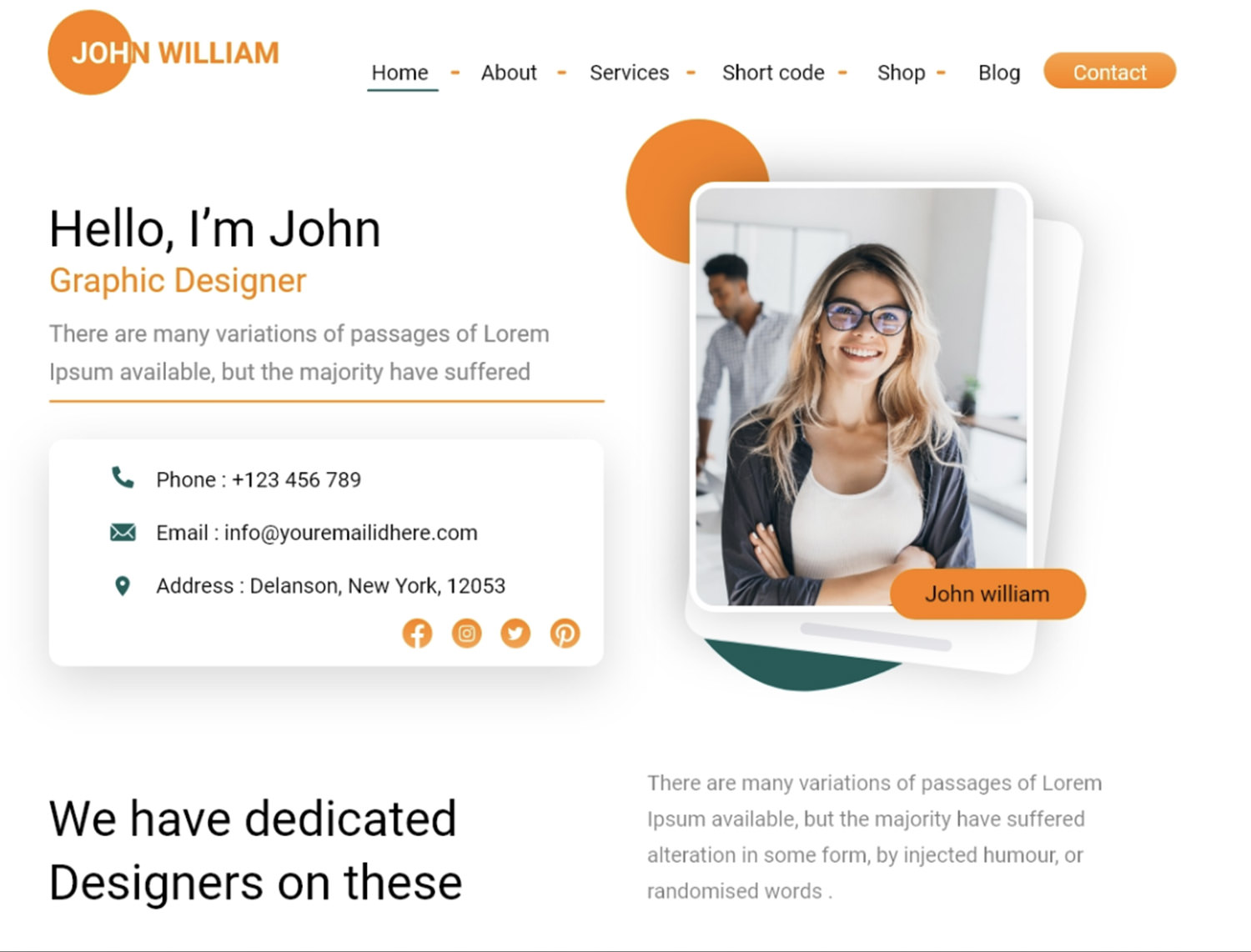
FSE Freelancer Portfolio

FSE Freelancer Portfolio caters to freelancers and creative professionals with its elegant design and easy-to-use interface.
This WordPress theme enables you to display work and services effectively through customizable blocks and layouts. It includes features like project galleries, testimonials, a responsive design for various devices, high-quality media presentation, and social media integration.
Its drag-and-drop content creation and clear navigation enhance user engagement, making it an ideal choice for freelancers looking to attract clients.
Portfolio View

Portfolio View WordPress Theme is designed for professionals seeking a visually striking online portfolio. Its modern, clean aesthetic offers customization for various portfolio types and ensures your work is displayed attractively across all devices.
The theme is user-friendly, organizing projects professionally and supporting features like blog creation, contact forms, and social media links. Perfect for artists, photographers, developers, and designers, this theme provides a sophisticated platform for showcasing your work.
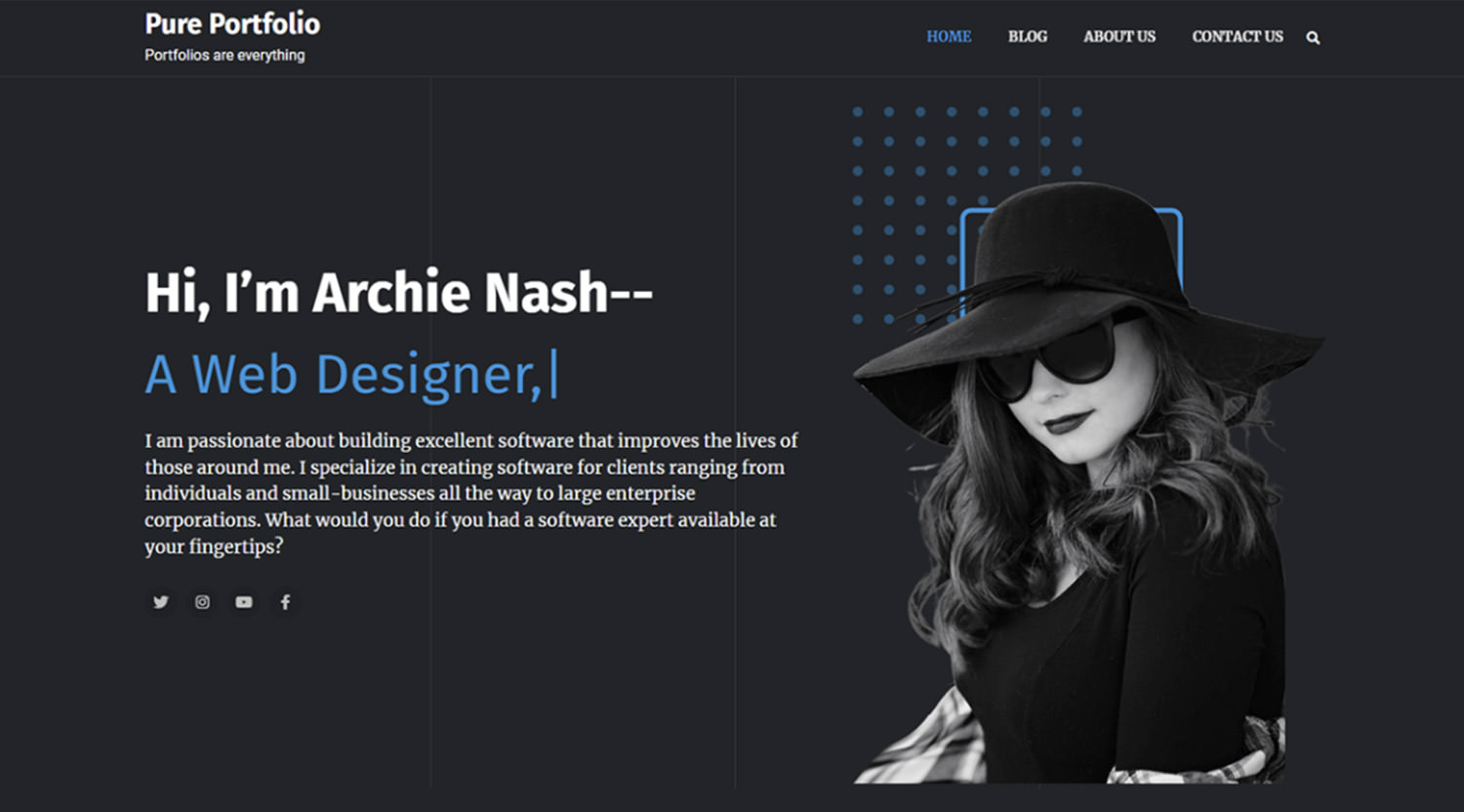
Pure Portfolio

Pure Portfolio is a WordPress theme designed specifically for personal portfolios. It suits freelancers, designers, developers, photographers, and artists who want to create an impactful and engaging website.
With its standout design, the theme is both user-friendly and easily customizable, enabling a quick setup. Key features include a retina-ready display and a responsive layout for excellent mobile compatibility and cross-browser accessibility. It’s a top pick for professionals seeking a stunning yet functional portfolio with ease.
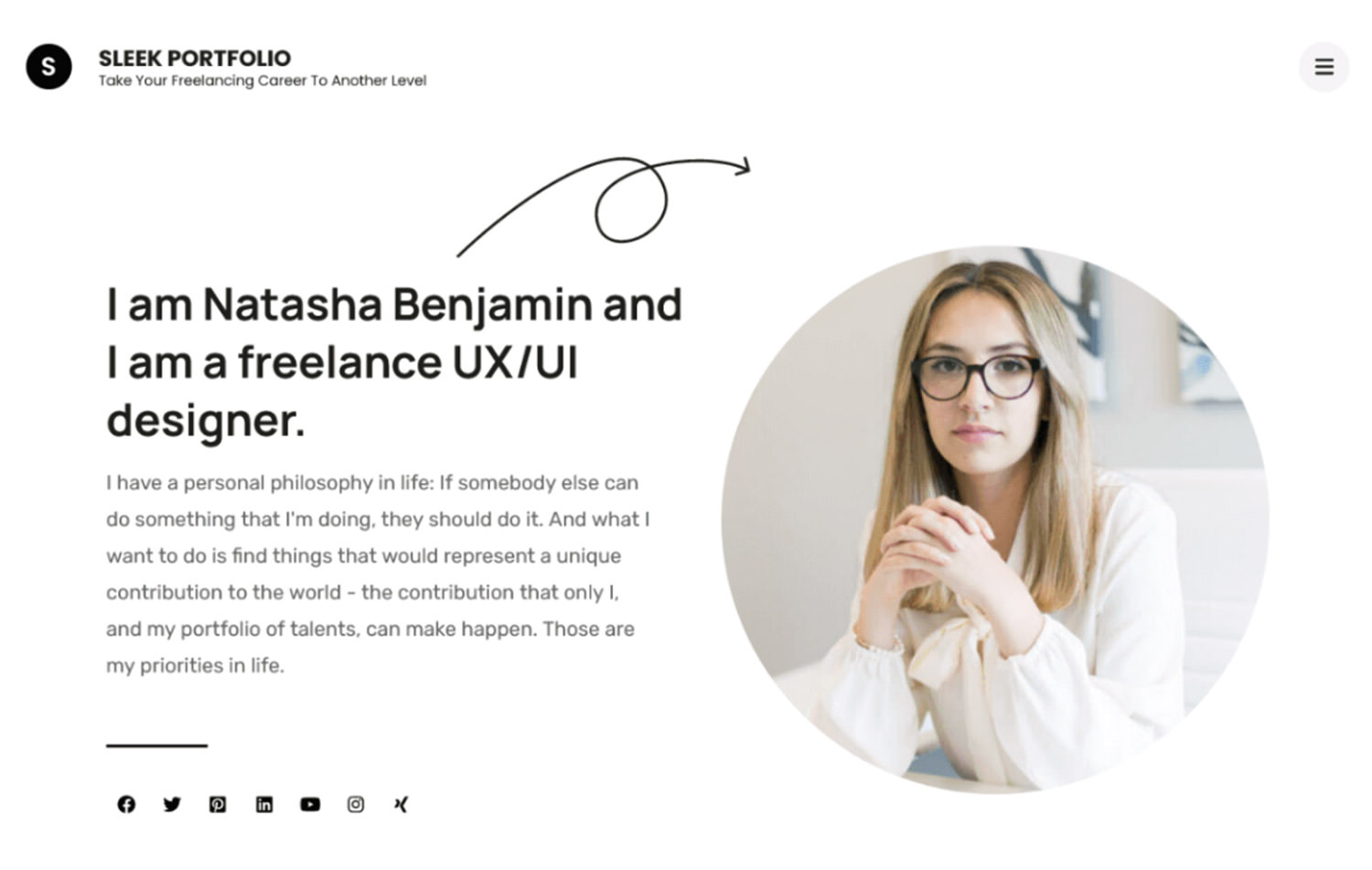
Sleek Portfolio

Sleek Portfolio is a free, mobile-friendly WordPress theme for crafting attractive portfolio websites. It caters to photographers, digital agencies, artists, graphic designers, and freelancers.
The theme includes varied sections such as banners, projects, blogs, and calls to action. It’s built with SEO best practices, ensuring your site ranks well in searches. Additionally, it’s WooCommerce compatible, translation-ready, and supports RTL languages. Resources such as the Sleek Portfolio Demo, documentation, and Rara Themes Support are available for further assistance.
Premium Portfolio WordPress Themes
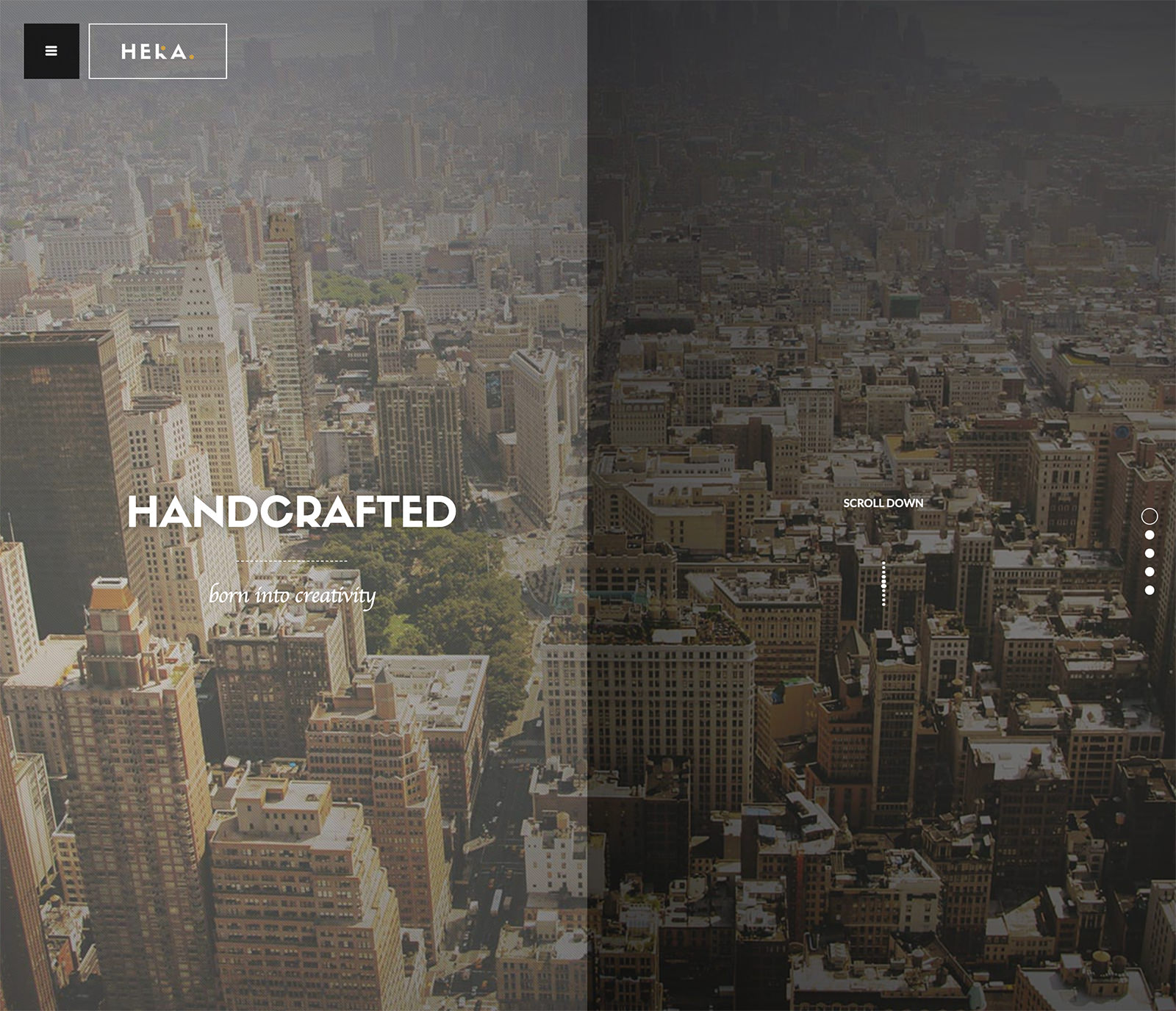
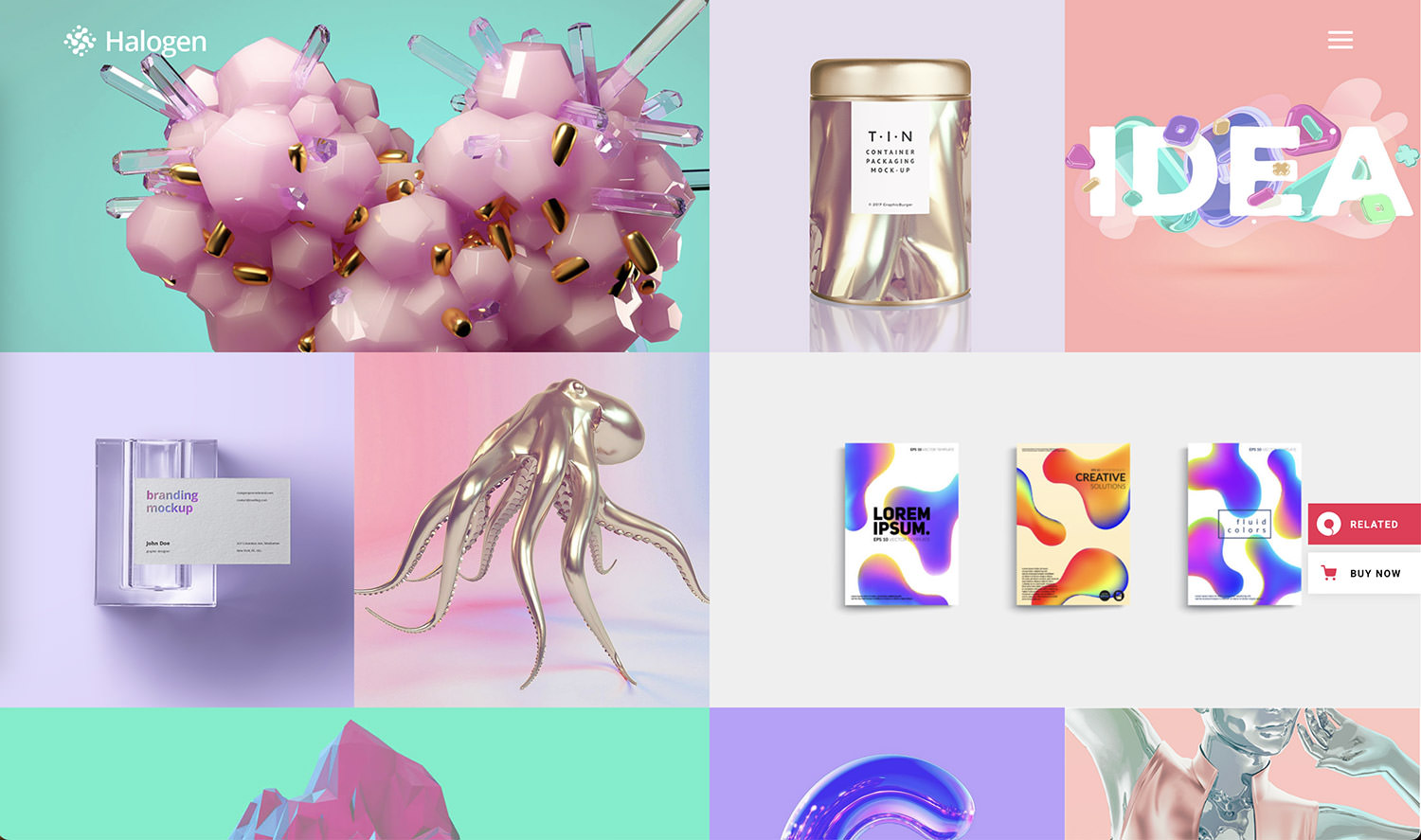
Halogen

Halogen offers a distinctive approach to portfolio themes, targeting freelancers and creative businesses. More than just a portfolio, it features vibrant home pages and customizable inner pages, making it a fantastic choice for illustrators and artists. Its artistic design, coupled with a multitude of features and layouts, makes it a standout option for displaying your talents and works.
Halogen is designed to provide a fresh and exciting experience for those looking to make a mark with their personal or creative portfolio.
Ukiyo

Ukiyo is a responsive, retina-ready, and SEO-optimized WordPress theme ideal for freelancers or agencies desiring a remarkable online presence.
This modern portfolio theme comes with a trendy collection of layouts perfect for digital, design, or creative agencies. Its customizable elements allow for a stunning product showcase, offering various gallery types like split screen or full-screen sliders, and interactive link showcases.
Ukiyo encourages creative experimentation with options like grid portfolio and Pinterest portfolio, making it particularly effective for those who want to display their talents originally.
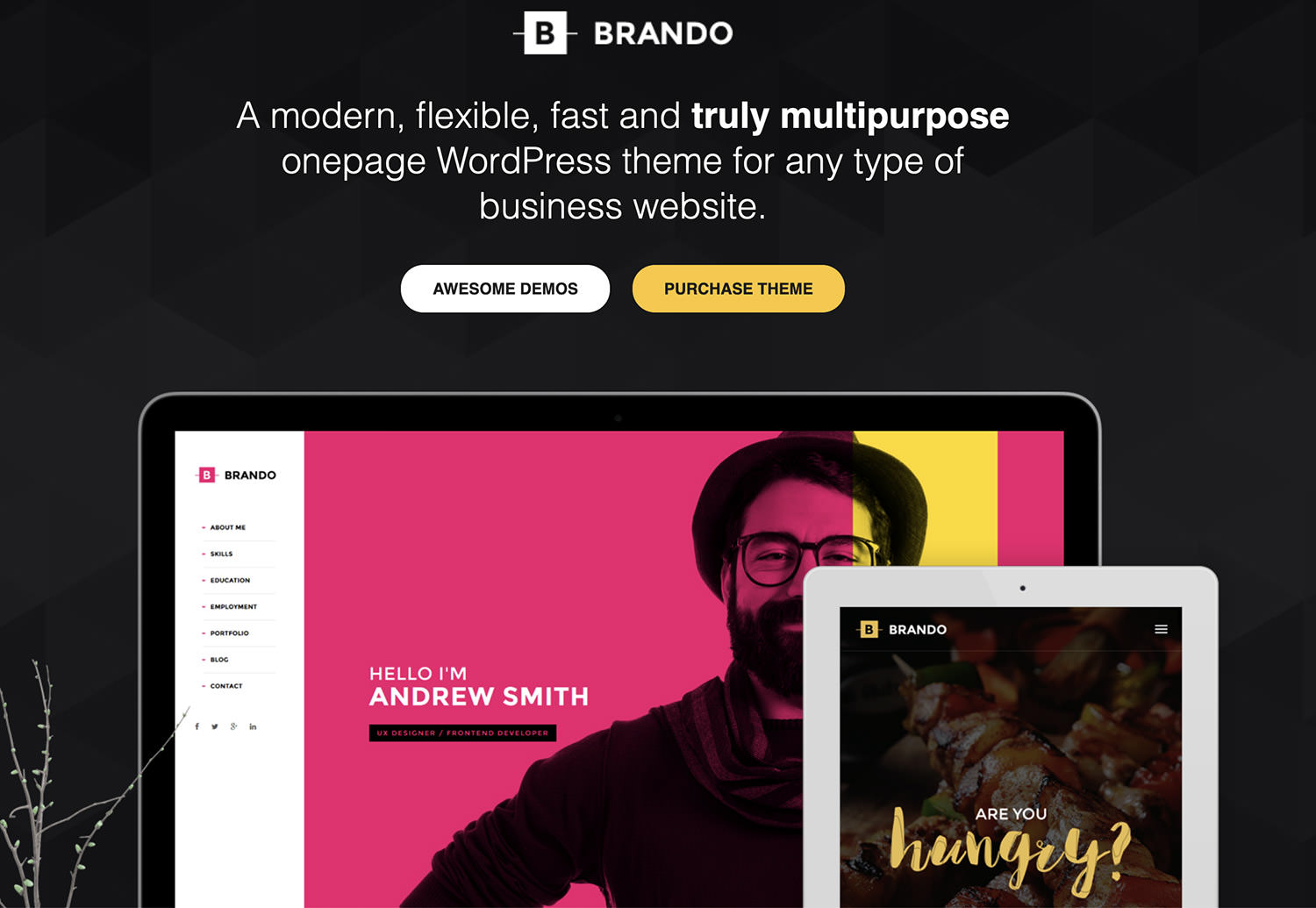
Brando

Brando is a WordPress theme designed for various business types, including design agencies, corporate firms, and freelancers. It offers a vast selection of ready-made one-page site demos, granting the freedom to mix elements for a unique style. Features include diverse portfolio and blog layouts, a ‘coming soon’ page, and integration with WPBakery Page Builder for easy, code-free editing.
The comprehensive settings panel allows for customization of layout, colors, fonts, headers, footers, and social sharing options. The theme’s import feature enables quick demo data integration, enhancing user convenience.
Werkstatt

Werkstatt offers a visually captivating WordPress experience for portfolios, blogging, and e-commerce, fully integrated with WooCommerce. It’s distinguished by custom elements with multiple settings, including sound effects for clicks and menu animations, background music options, and continuous updates through in-house license verification.
Supporting over 5000 fonts from Google WebFonts and Typekit, Werkstatt is optimized for speed, SEO, and features high-quality animations. It’s compatible with WPML or PolyLang for multilingual sites and offers versatile footer customization.
Werkstatt’s dedication to quality and functionality makes it a top choice for a dynamic online presence.
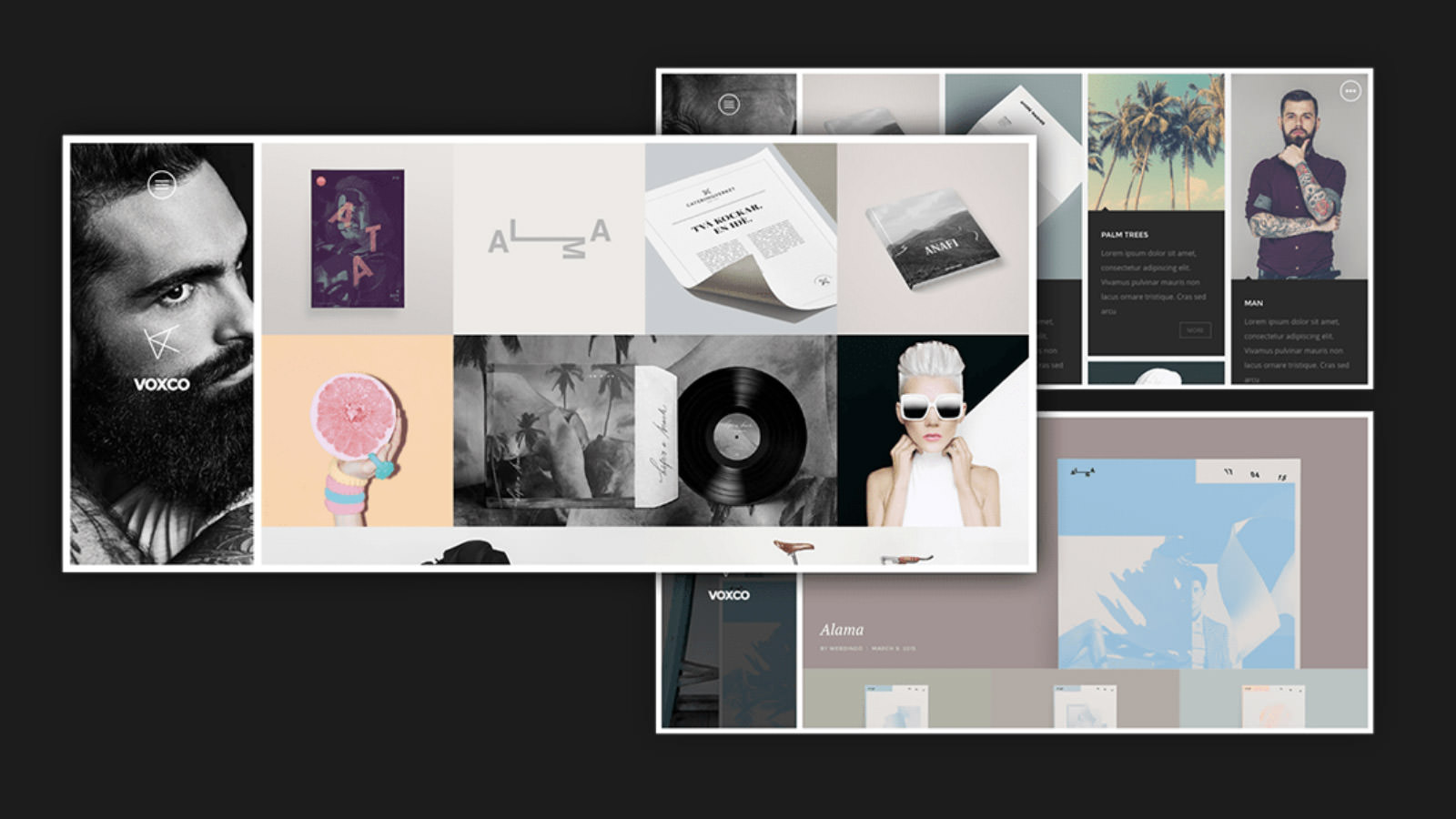
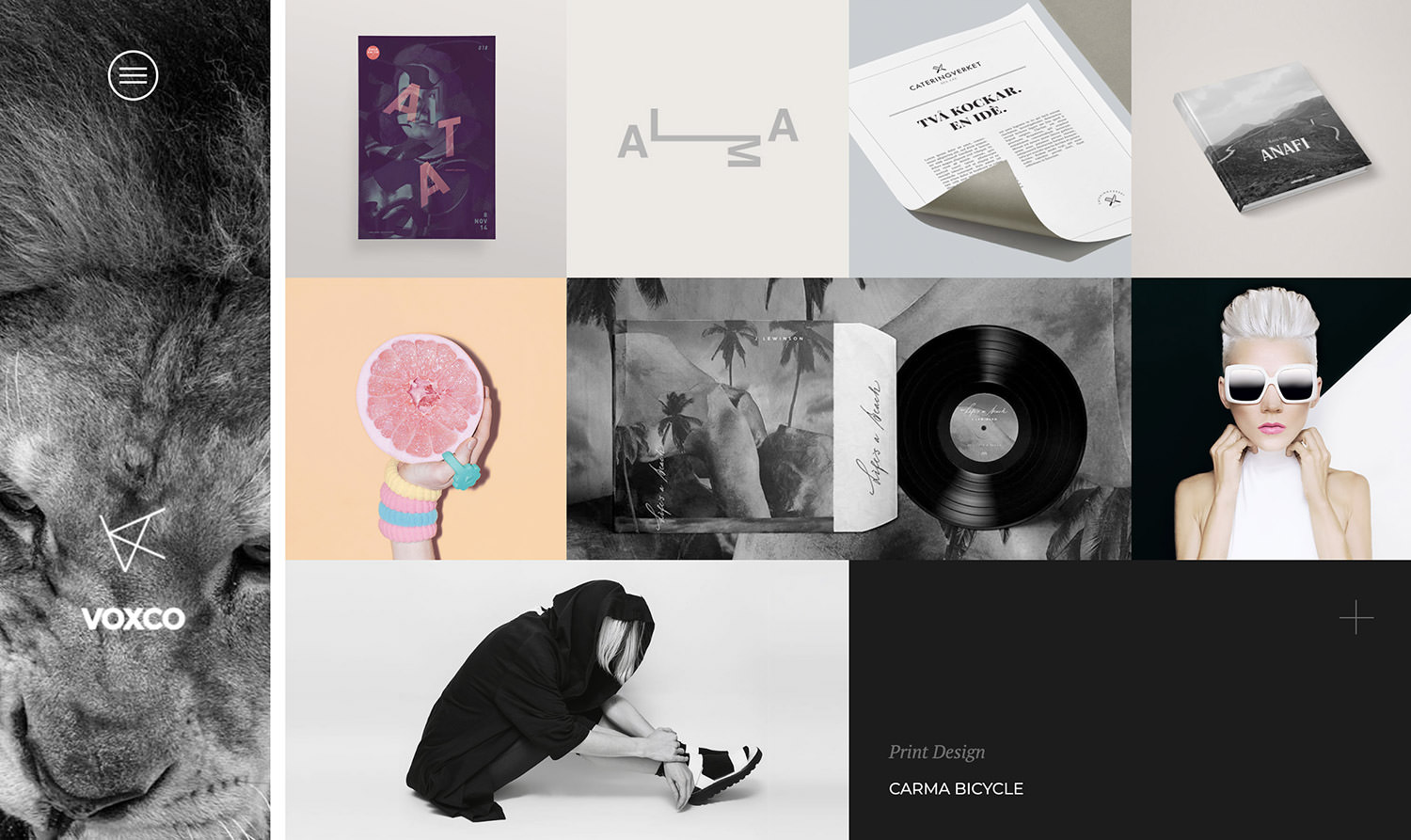
Voxco

Voxco is a sleek, responsive WordPress portfolio theme, designed for speed and flexibility. Tailored for designers, illustrators, photographers, videographers, and freelancers, it ensures a smooth customization experience.
Voxco is ideal for creating a stylish and efficient portfolio, offering easy layout creation with the Visual Composer plugin. A standout feature is the Voxco Slider, providing a unique image panning effect.
Additionally, dedicated customer support is available to assist users at any stage, making it a go-to for creatives seeking a distinct website.
Adios

Adios is a technically sophisticated, design-driven WordPress portfolio theme. Featuring a visual composer and drag-and-drop interface, it enables effortless website customization.
Fully responsive, it performs well on tablets, smartphones, and desktops. Adios offers over nine homepage layouts and various portfolio options, catering to creative styles and product marketing.
It boasts retina-ready high-resolution graphics and comes with extensive, user-friendly documentation, making it accessible for beginners and adaptable across different devices.
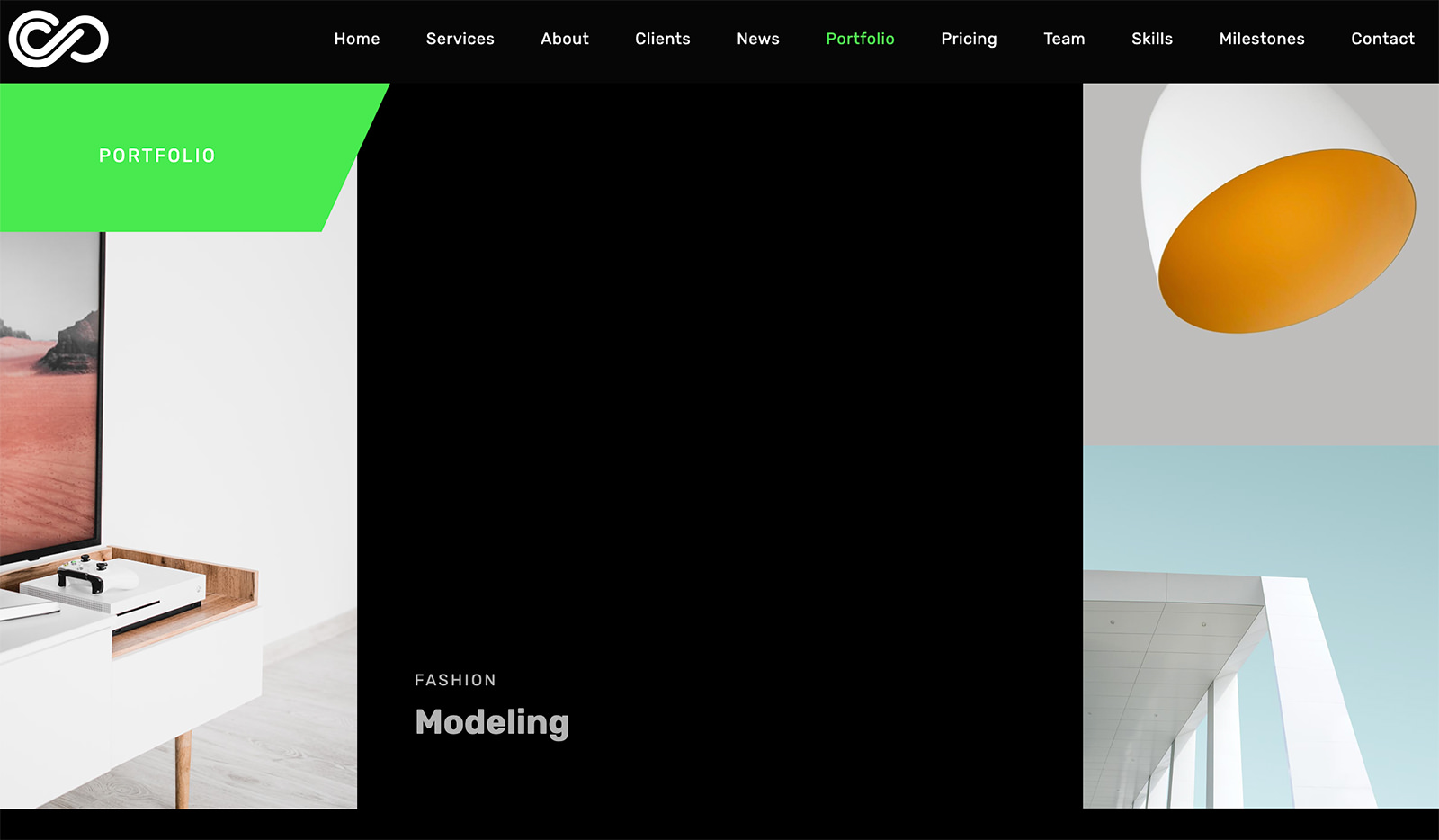
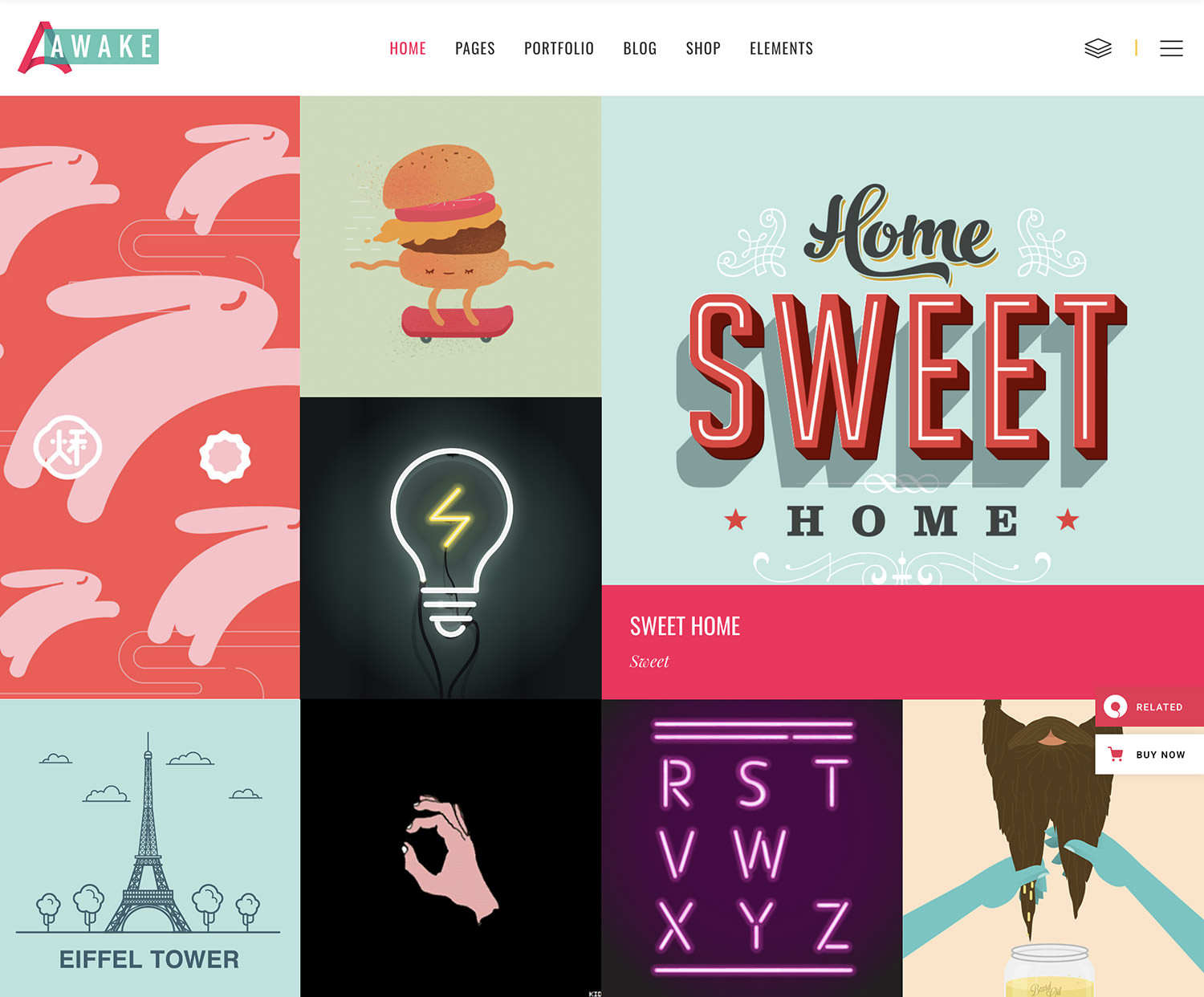
Awake

Awake is designed for creative agencies, design studios, and creative businesses. It offers diverse portfolio layouts, making it perfect for personal portfolios too.
Awake’s vibrant and fresh design, coupled with its powerful features, makes it ideal for showcasing creative work, team members, or blog articles. It’s also WooCommerce compatible, enabling an integrated eCommerce experience.
This theme is excellent for creatives looking to enhance their portfolio’s impact and also sell products online.
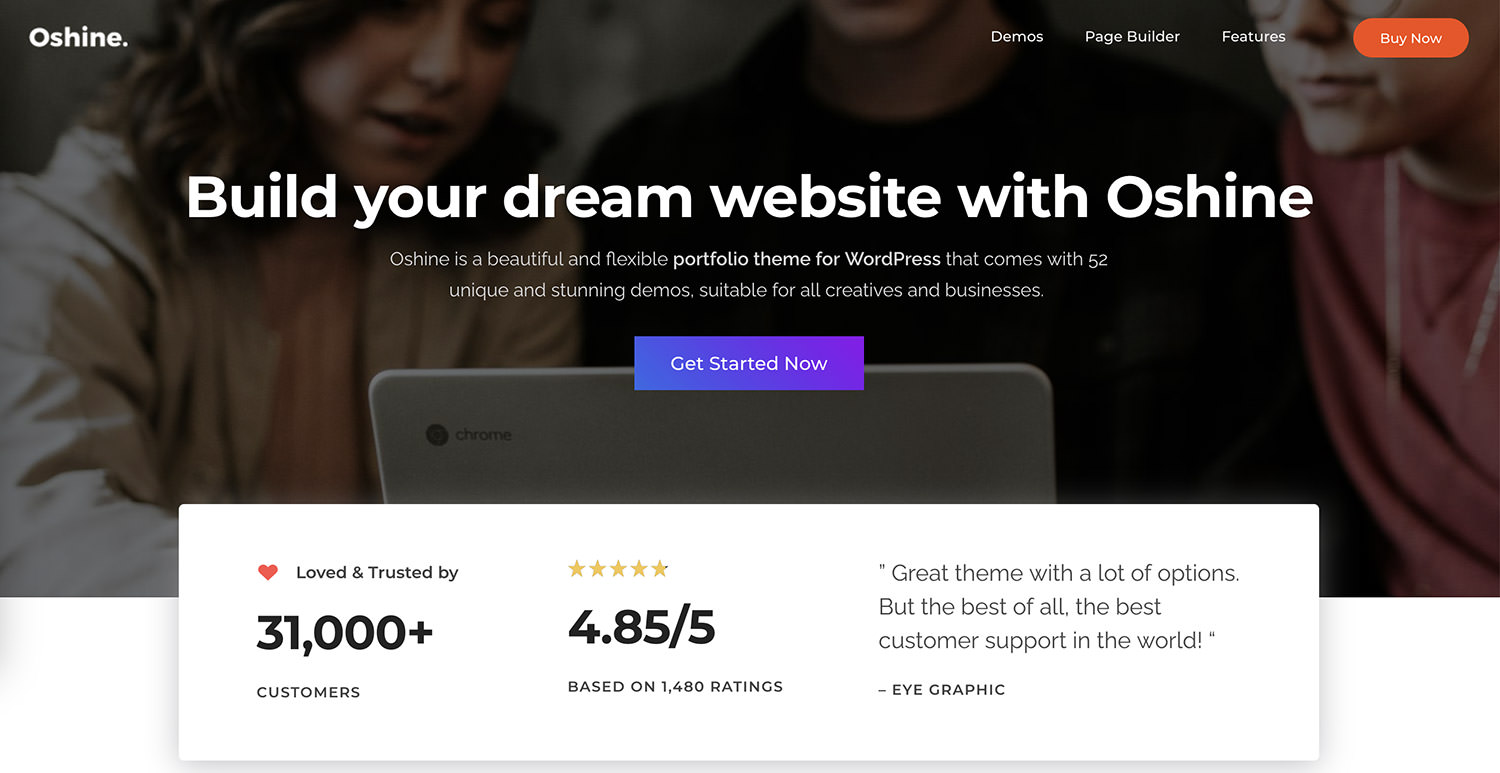
Oshine

Oshine is a highly versatile and popular WordPress theme, used by over 35,000 users worldwide. It fits a broad spectrum of websites, including portfolios, photography, agencies, blogs, architecture, businesses, and shops.
Known for its high-quality design and intuitive visual page builder, Oshine offers 52 different demos, hundreds of pre-built sample pages, and a one-click demo installer.
With endless ways to showcase portfolios, top-notch customer support, infinite layout possibilities, and full control over fonts and colors, Oshine is compatible with many popular plugins and is regularly updated for optimal performance.
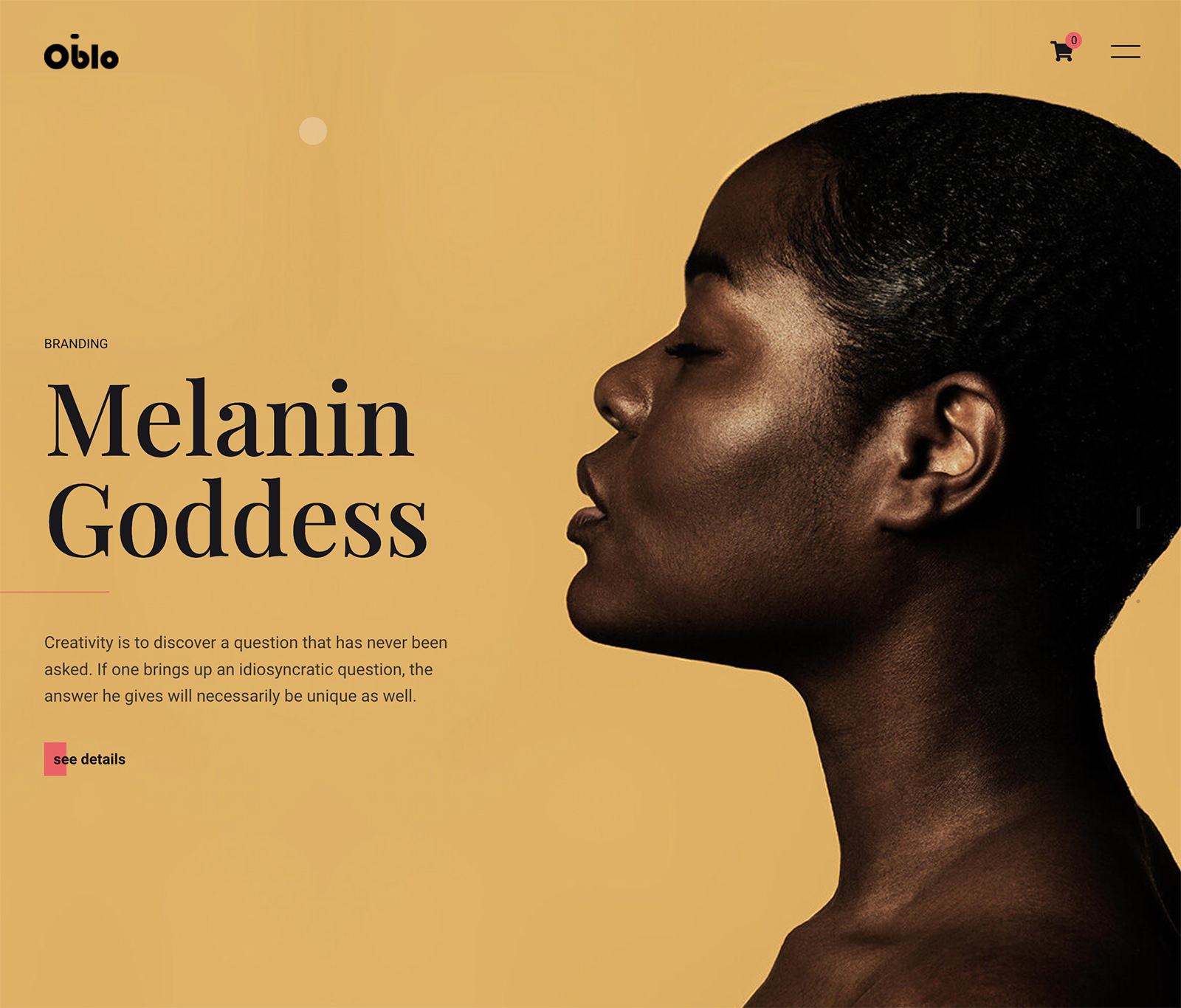
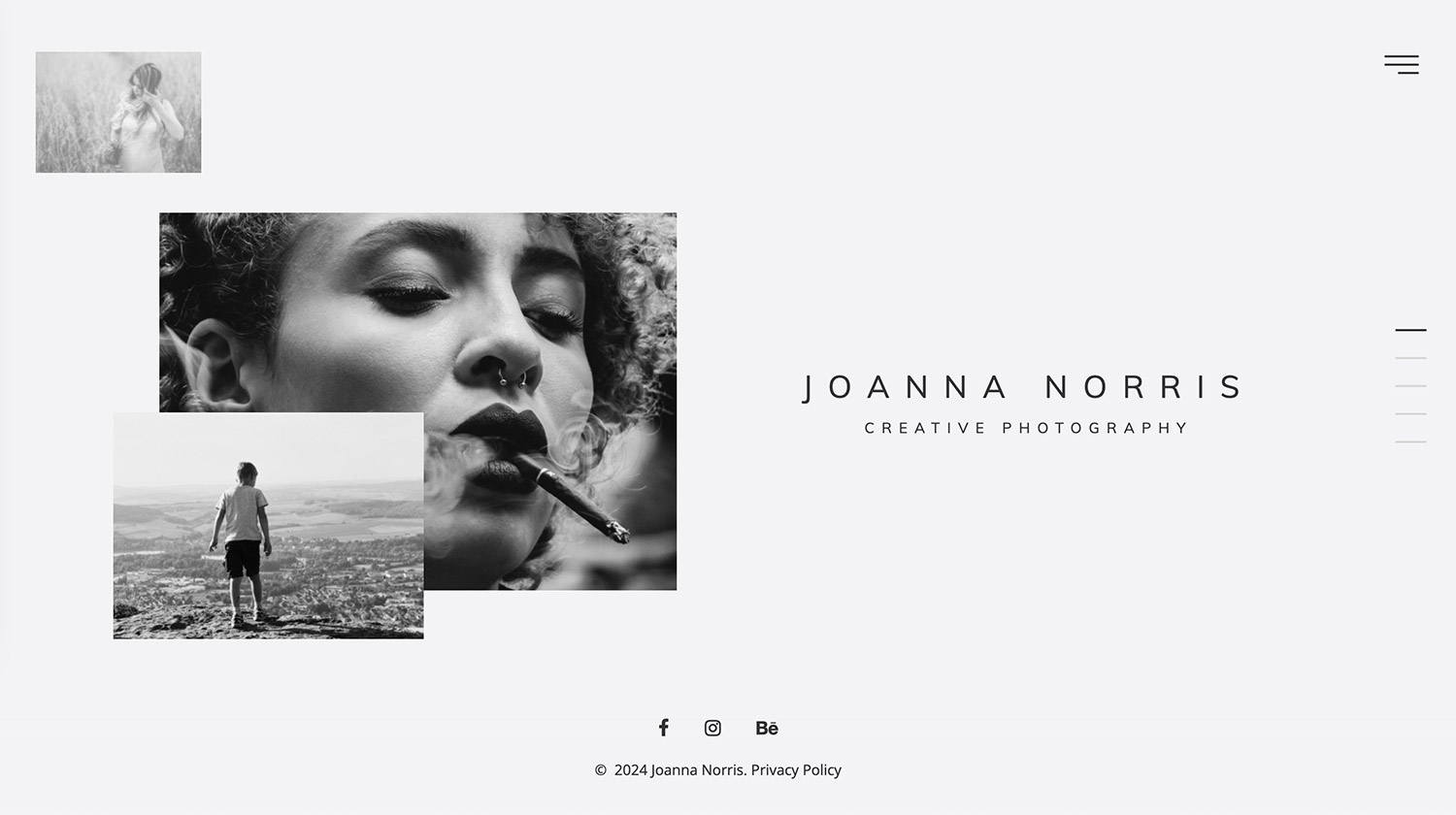
Joanna Norris

Joanna Norris is a responsive, modern HTML template tailored for photographers. It’s an affordable option for creating a stunning photography gallery, whether you’re building a new website or revamping an existing one.
This template is flexible, easily customizable, and reliable, offering a streamlined solution for web development. Designed to meet the needs of photographers, it ensures a professional online presence without the need for a professional web developer.
VicHax

VicHax is a WordPress Theme designed for a range of creators looking to establish a unique online portfolio. Its sleek design instantly engages visitors.
Featuring Live Customizer and Power Page Builder, it allows easy customization to suit your style or brand identity. Built on the Cherry Framework, it includes Cherry plugins for clear insights into your business services.
VicHax offers extensions for adding personal touches to your online presence, and its live demo showcases its features and customization potential.
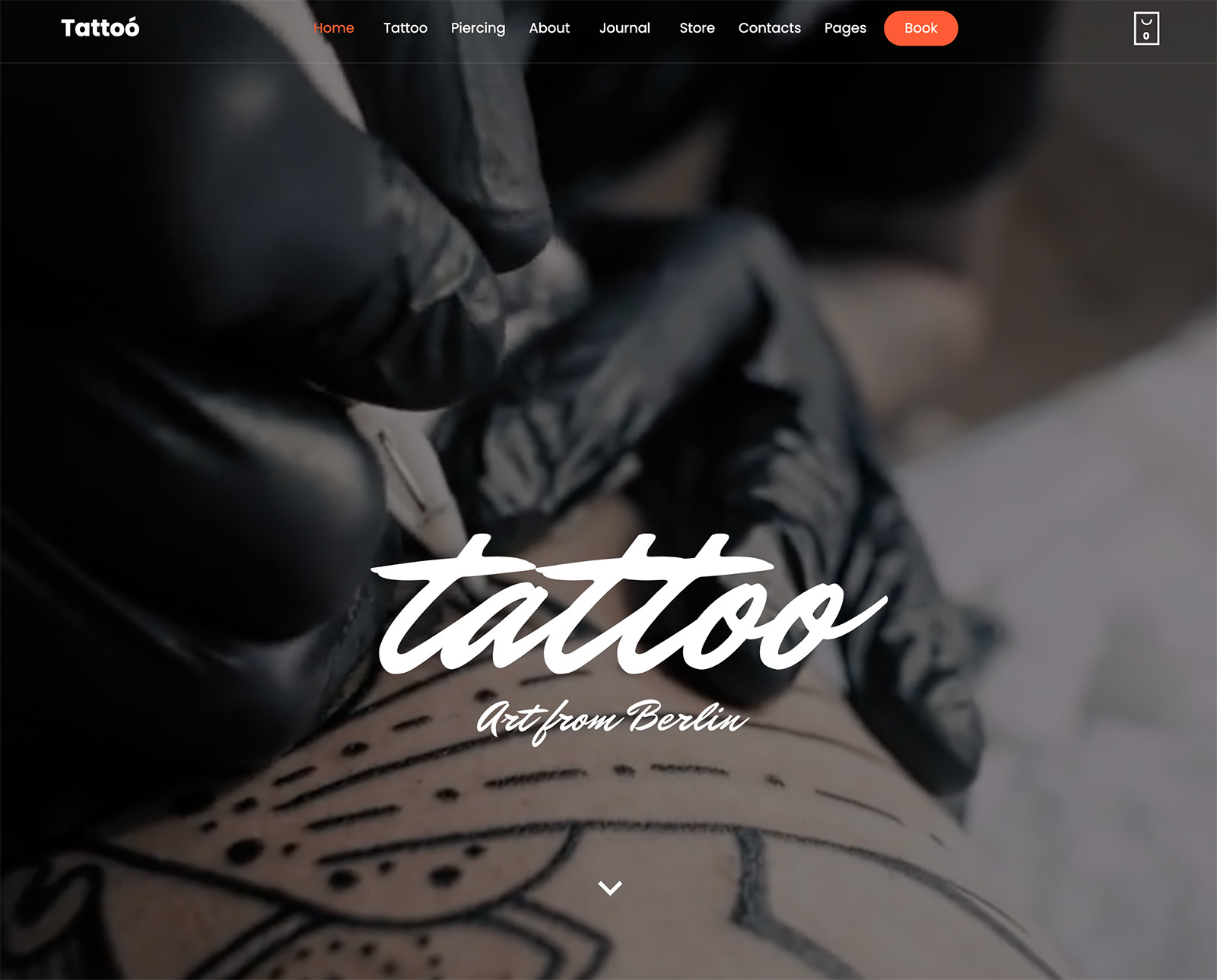
Magic

Magic is a colorful, multipurpose WordPress theme suitable for personal blogs, online stores (with WooCommerce integration), and more. It stands out with extensive customization options, various slideshow options with Revolution Slider, and multiple post format settings.
The user-friendly Power Builder enables drag-and-drop page building without complex coding. It includes 7 different headers, adaptable to your creative vision, TM Wizard plugin for easy plugin and demo content installation, and TM Dashboard for safe updates.
The post 20 Handpicked WordPress Portfolio Themes Free and Premium Options appeared first on Hongkiat.